
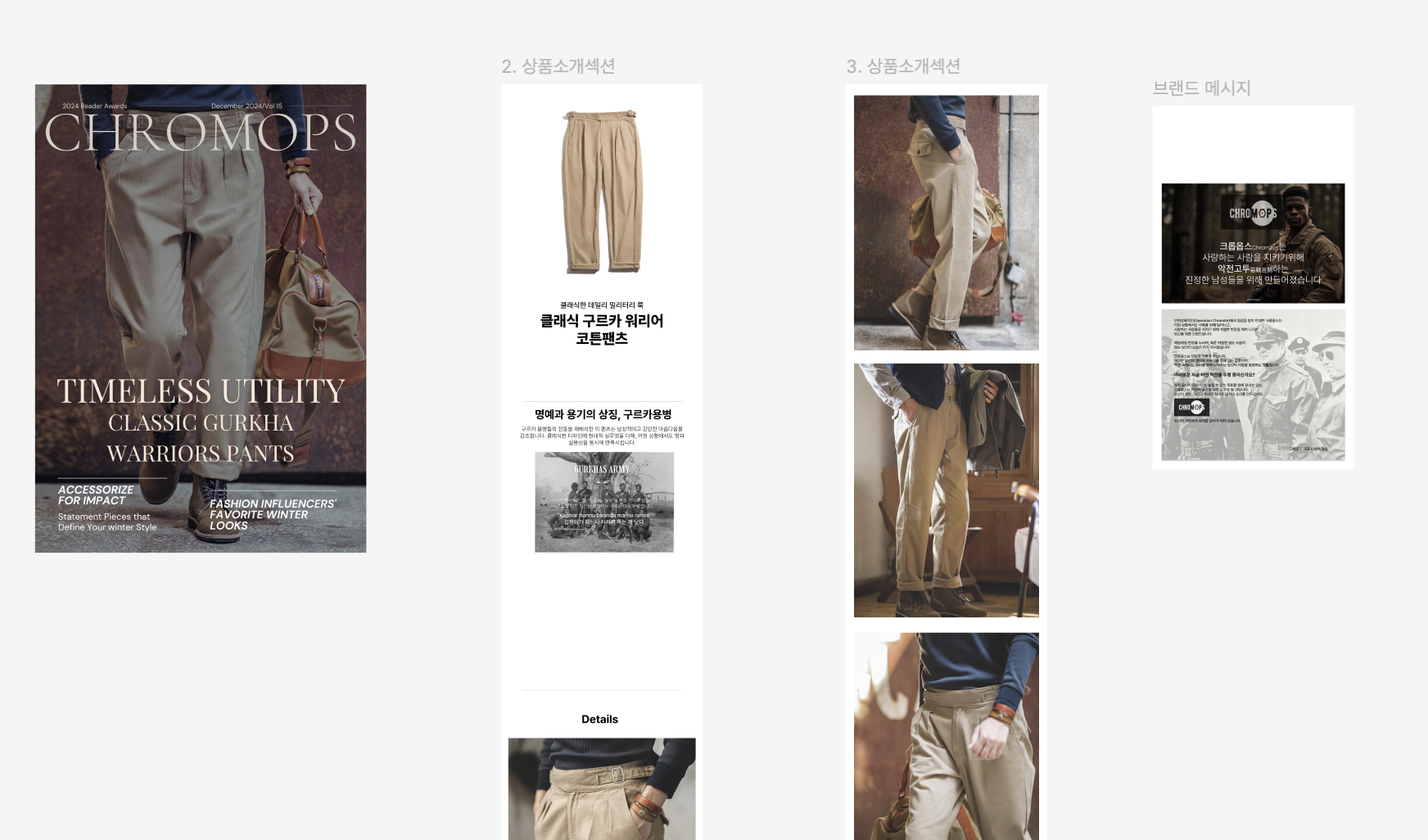
최근 이커머스를 하면서 figma를 통해 상세페이지를 만드는 사람들이 많아지고 있는 것 같다. 나는 startup school을 하면서 피그마라는 툴에 대해서 처음 알게 되었는데, 웹 디자인을 하는 용도로 사용하다가, 다양한 자동화 툴, 커뮤니티에 있는 확장프로그램(플러그인)들이 너무 유용해서, 간단한 웹 디자인 작업 또는 로고 작업등에도 쓰고 있었다. 그러다, 한이룸님의 유튜브를 보고 구글 스프레드시트 + 피그마로 상세페이지를 만드는 것이 너무 강력해 보여서 바로 적용시켜서 상세페이지를 만들어 보았다.
상세페이지는 언뜻보기에 전부다 다른 것 같지만, 전체적인 톤앤 매너부터 시작해서 은근 제품끼리 겹치는 경우가 많다. 최근에는 더욱더 개인화 되고 브랜딩 마케팅이 더욱이 중요해지고 있기 때문에, 상세페이지를 잘 만들고 디자인을 통일시키는 것이 관건이기도 하다. 상세페이지는 '이미 구매욕구가 있는 고객을 가장 처음만나는 영업사원'이라는 말이있다. 피그마로 상세페이지 템플릿을 만들어두고 사용해보니 엄청 관리하기 편했고 자동화로 발전시킬 수 있는 요소들이 엄청 많았다.
피그마 시작하기



frame을 만드냐 안만드냐 알아서 하시면 되는데, 개인적으로 프레임짜 넣는게 레이아웃하기 편했다.
이미지 같은거 싹 넣으면 딱 맞춰서 들어감.
여기저기 찾아보고 이미 만들어져 있는 각종 상세페이지 템플릿을 적용시켜봐도 좋다.
글쓴이는 맥을 사용하기 때문에 단축키가 윈도우와 다르겠지만, 대부분의 디자인 툴들의 단축키들과 거의 비슷한거 같다.
확대축소, 화면 움직이기 등등
Google Sheets Sync 플러그인 활용하기

피그마 상세페이지 자동화의 핵심인 Google Sheets Sync 플러그인 이다.
Figma에서 상세페이지를 좀 더 빠르고 편하게 제작하려면 Google Sheets Sync 플러그인을 써야 한다. 이게 진짜 혁명적인 게, 데이터를 따로 입력하지 않아도 구글 스프레드시트에 정리만 해두면 알아서 Figma 디자인에 반영된다. 한마디로, 일일이 텍스트 수정할 필요 없이 자동으로 업데이트된다는 거다.
1. 플러그인 설치 및 설정
- 플러그인 설치
- Figma > 플러그인 > Find more plugins에서 Google Sheets Sync 검색 후 설치.
- 구글 스프레드시트 준비
- 스프레드시트에 제품명, 가격, 설명, 이미지 링크 같은 데이터를 정리해 둔다.
- 첫 번째 행에 ProductName, Price, Description 같은 레이어 이름을 정해둔다 (이게 중요함).
- 디자인과 연결하기
- Figma에서 텍스트나 이미지 레이어 이름을 구글 시트의 첫 번째 행 값과 일치하도록 변경.
- 예를 들어, 제품명을 입력할 텍스트 레이어의 이름을 #ProductName으로 설정.
- 같은 방식으로 이미지도 #ProductImage 식으로 지정해주면 된다.
- 데이터 동기화
- 플러그인 실행 후 스프레드시트 링크를 붙여넣고 Fetch & Sync 버튼 클릭하면 끝.
- 스프레드시트 데이터가 자동으로 상세페이지에 반영된다.
이걸 써보니까 진짜 신세계더라. 수십 개 제품 상세페이지를 한 번에 관리할 수 있음.
로컬 폰트 적용하기: 프리텐다드 사용법
상세페이지 디자인에서 폰트도 엄청 중요한데, Figma 기본 폰트만 쓰면 뭔가 한정적이다. 그래서 로컬 폰트를 적용하면 좀 더 개성 있는 디자인을 만들 수 있다. 예를 들어, Pretendard 같은 폰트를 쓰면 가독성도 좋고 깔끔한 느낌을 살릴 수 있다.
Figma에서 로컬 폰트를 사용하려면 Font Installer를 설치해야 함. 이 과정을 통해 컴퓨터에 설치된 폰트를 Figma에서 활용할 수 있음. 아래에 단계별로 자세히 안내함.
1. Figma 다운로드 페이지로 이동하기
- 웹 브라우저에서 Figma 다운로드 페이지로 접속함.
2. Font Installer 다운로드하기
- 페이지 하단의 Font Installers 섹션으로 스크롤함.
- 사용 중인 운영체제에 맞는 인스톨러를 선택하여 다운로드함.
- macOS: "Download Installer for macOS"
- Windows: "Download Installer for Windows"
3. Font Installer 설치하기
- 다운로드한 설치 파일을 실행함.
- 화면의 지시에 따라 설치를 완료함.
4. 웹 브라우저 재시작하기
- Font Installer 설치 후, 사용 중인 웹 브라우저를 완전히 종료하고 다시 실행함.
5. Figma에서 로컬 폰트 사용하기
- Figma 웹 버전에 로그인함.
- 텍스트 레이어를 선택한 후, 우측 패널의 폰트 목록에서 컴퓨터에 설치된 로컬 폰트를 찾아 적용함.
이러한 단계를 통해 Figma 웹 버전에서도 로컬 폰트를 원활하게 사용할 수 있음. 만약 데스크톱 앱을 사용 중이라면, 별도의 설치 없이도 로컬 폰트를 바로 활용할 수 있음.
커스텀 템플릿 만들어서 5분 만에 상세페이지 제작하기
이제까지 설명한 걸 다 적용하면, 상세페이지 템플릿을 만들어두고 빠르게 작업할 수 있다. 내가 직접 만들어서 써보니까 5분이면 한 개 페이지 뚝딱 나온다.
1. 기본 레이아웃 구성
- 제품 이미지 / 제품명 / 설명 / 가격 등 주요 요소 배치.
- Auto Layout 적용해서 요소 간 간격 자동 조정.
2. 데이터 연동
- Google Sheets Sync 활용해서 자동으로 내용 업데이트.
- 구글 스프레드시트에서 데이터만 수정하면 Figma에서 자동 반영됨.
3. 버튼, 폰트, 컬러 스타일 지정
- 브랜드 컬러 & 폰트 통일.
- CTA(구매하기 버튼) 스타일 고정해서 일관성 유지.
이렇게 해두면 새로운 제품이 나와도 상세페이지 제작이 진짜 편해진다. 원래는 하나 만드는데 1~2시간 걸렸는데, 이제는 구글 스프레드시트만 수정하면 끝이다.
마무리
Figma를 제대로 활용하면 상세페이지 제작 속도를 몇 배로 줄일 수 있다.
특히 Google Sheets Sync 플러그인, Pretendard 폰트 적용, Auto Layout을 조합하면 디자인 작업이 자동화되고 훨씬 깔끔해진다.
나도 처음에는 그냥 디자인 툴 정도로만 생각했는데, 지금은 이커머스 운영 필수 툴이 된 느낌이다.
'Tools' 카테고리의 다른 글
| 이미지 화질이 구릴때? 사용해보자 Upscayl 사용기 (0) | 2025.02.14 |
|---|---|
| Pixlr: 무료로 만나는 최고의 포토샵 대체툴 (0) | 2025.02.13 |

